목록웹개발 (29)
HANCO
 css공부04/메뉴만들기
css공부04/메뉴만들기
안녕하세요 핸들링코드 크루 박준영 입니다. 오늘은 상단의 메뉴를 만들어 보는 시간을 가질게요 어려운 코드는 없습니다. html 부분입니다. 클래스를 정해주세요 아래 코드는 css입니다. 메뉴에 커서를 올리면 이렇게 색상이 나오게 됩니다..top-menu ul li:hover {} 어려운코드는 질문해주세요
 css공부03/배경이미지가 여러개뜰때
css공부03/배경이미지가 여러개뜰때
안녕하세요 핸들링코드 크루 박준영 입니다. css를 사용하다보면 배경이미지를 설정해줄때가 있는데요이때 픽셀이 작은 이미지를 구해서 넣으면 배경이 잘려서 분리되는 경우가 있습니다. 바로 이런식으로 말이죠.!! 이걸 해결해주는 한줄의 코드를 알려드릴게요 배경화면의 반복을 안한다는 코드입니다.css속성에 이 코드를 사용하시면 위 화면같은 문제는 없으실 거에요!! 근데 픽셀 깨지니깐 주의하자그럼이만!
 css공부02/margin/padding/border
css공부02/margin/padding/border
안녕하세요 핸들링코드 크루 박준영 입니다. css에는 padding과 margin이 있다고 저번에 말했었는데요 그에 대해서 좀더 자세히 공부해보고 응용해봅시다. 먼저 content, padding, border, margin에 대해 알아봅시다. 위 그림을 보면 패딩과 마진의 차이를 알 수 있습니다.content는 글이나 그림등이 삽입되어지는 공간을 나타내고border은 그 콘텐츠의 테두리입니다. 이제 패딩과 마진의 차이를 알려드릴게요 먼저 padding은 콘텐츠와 테두리 사이의 공간 입니다.한개의 틀을 만들어 안에 텍스트를 넣었을 때패딩값을 올린다면, 그 글과 테두리 사이의 간격이 늘어납니다.또, margin은 그 경계(테두리)로부터 다른 테두리사이의 간격입니다.margin값을 올리면 다른 틀과의 간격이..
 Javascript공부02/함수/함수호출/클로저
Javascript공부02/함수/함수호출/클로저
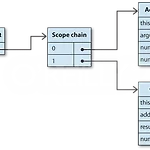
핸들링 코드 크루 박준영 입니다.오늘은 자바스크립트의 함수와 함수 호출 형태에 대해 배워봅시다. 자바스크립트는 function (함수이름) {} 형태로 함수가 구성되어져요 위의 코드는 가장 기본적인 자바스크립트 문법의 예입니다.콘솔창에 'test입니다.' 라는 문구를 출력해 주는 문법 이지요그럼, 함수호출이 어떻게 이루어 지는지 볼까요 자바스크립트에서는 함수 호출 시 아래그림처럼 메모리 할당 영역이 만들어 집니다.처음 전역객체에는 this, document, window, function등이 들어가 있으며,스코프 체인을 통해 연결되어 있는 형태이다. 함수 호출 전에는 Activation object가 없지만 함수 호출과 동시에 Execution context와 Acitvation object가 생성 되어..
 CSS공부01/div/header/section/footer
CSS공부01/div/header/section/footer
안녕하세요 핸들링코드 크루의 박준영입니다. 오늘은 웹공부중에 정말 어려운 css를 공부해볼 생각입니다. 환경은 익숙하신 에디터를 사용하시면 되는데 저는 BRACKET을 사용해볼게요! 간단하게 Bracket을 소개하자면 깔끔한 개발 공간지원과 빠른 인터페이스를 통해 웹개발시 좋더라구요!! 특히 통합개발환경이라는 점! 위 코드를 보면 html코드인데요 header, section, footer부분으로 나누어 시멘틱 적인 html을 제작할 수 있습니다. 저 코드는 현재 부분에 대한 정의라고 할 수 있습니다. html에서는 div를 가장많이 사용하는데 각 부분을 나눌때 div를 사용해 나누게 됩니다. 한번 코드를 실행해볼게요 html 코드로만 이루어진 웹페이지 입니다 되게 칙칙합니다. 여기에 간단한 css를 입..