HANCO
[HTML] selector 본문
html에는 다양한 셀렉터들이 존재한다.
그 내용을 이해하기 위해서는 html tag안의 속성들이 어떤 속성이 있는지를 알고 있어야한다.
먼저 html의 전체적인 구조를 한번 적어봅시다(다른 문서를 보지않고)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>selector</title>
</head>
<body>
</body>
</html>사실 html을 공부하기 전의 위 정도의 코드는 암기하고 있어야한다.
- id
id = "(name)"
위와같은 형태로 사용하며 태그 안에서는
<div id="div01"></div>와 같은 형태로 사용되어진다.
- class
class="(name)"
<div class="divClass01"></div>- tag
none
단순 태그만으로도 스타일을 적용할 수 있으며 id나 class를 적용하지 않은 상태를 의미한다.
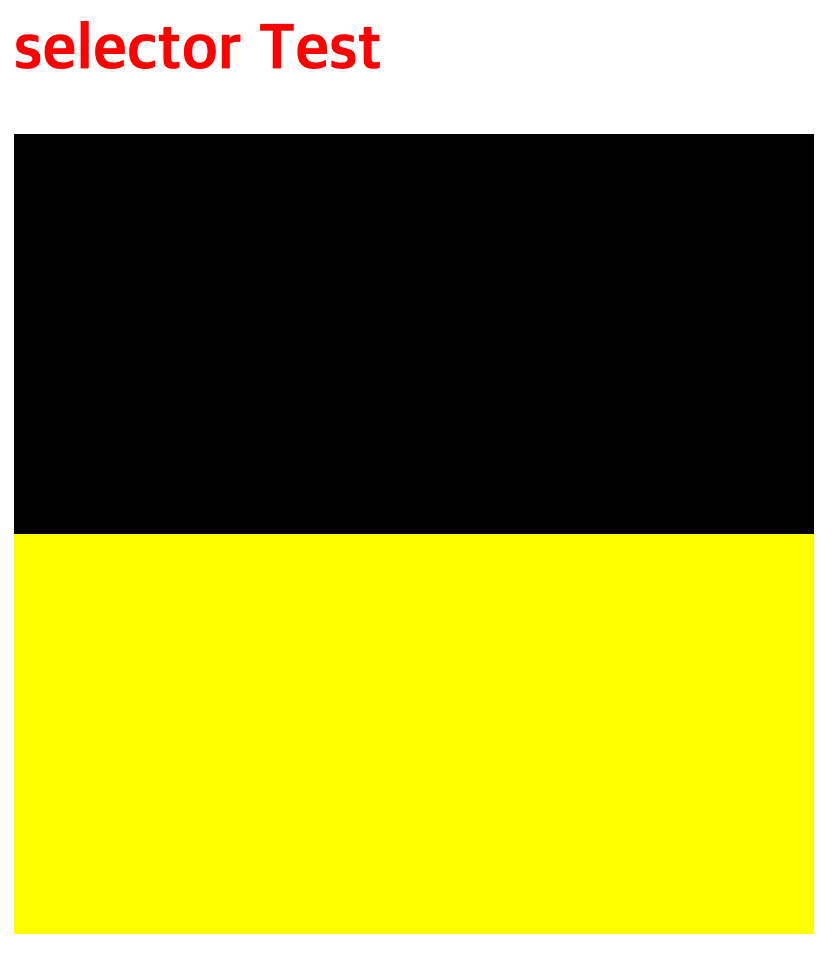
<h1>selector study<h1>속성에 스타일을 부여하기 위해서는 3가지 방법이 있지만 이번에는태그 안에 태그를 적용해보자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>selector</title>
<style type="text/css">
#div01 {
width: 400px;
height: 200px;
background-color: black;
}
.divClass01 {
width: 400px;
height: 200px;
background-color: yellow;
}
h1 {
color: red;
}
</style>
</head>
<body>
</body>
</html>ID selector의 경우 앞에 '#'을 붙여서 스타일을 정의해줄 수 있다.
Class selector의 경우 앞에 '.'을 붙여서 스타일을 정의해줄 수 있다.
단순 태그에 스타일을 정의 할 때에는 태그의 이름만 적고 뒤에 스타일을 정의해주면된다.

'웹개발 > HTML' 카테고리의 다른 글
| HTML5 웹앱공부01/웹표준/XHTML (0) | 2017.09.02 |
|---|---|
| Eclipse(이클립스)에서 HTML (HTML공부 1일차) (0) | 2017.01.11 |